

Instead of using pug-loader, we can just install the original pug. Kaan Gökdemir - Maintainer ( - kaangokdemir. Processing templates is a little different, because most webpack template loaders such as pug-loader return a template function instead of a compiled HTML string. They also help you generate markup with loops based on.

pug files SnippetĪn inline v-for statement with index and keyĪn image block with binded source and altĪ router-linkelement with :to directive and a spanĪ nuxt-linkelement with :to directive and a span Template Snippets Works inside or in your. Vue + Pug + TypeScript + Define Component + Stylus + Scoped Vue + Pug + TypeScript + Define Component + Stylus Vue + Pug + TypeScript + Define Component + Less + Scoped

Vue + Pug + TypeScript + Define Component + Less Vue + Pug + TypeScript + Define Component + Sass + Scoped Vue + Pug + TypeScript + Define Component + Scss + Scoped Vue + Pug + TypeScript + Define Component + Sass Vue + Pug + TypeScript + Define Component + Scss Vue + Pug + TypeScript + Define Component + Scoped Vue + Pug + TypeScript + Define Component Vue + Pug + TypeScript + Class Component + Stylus + Scoped Vue + Pug + TypeScript + Class Component + Stylus Vue + Pug + TypeScript + Class Component + Less + Scoped Vue + Pug + TypeScript + Class Component + Less Vue + Pug + TypeScript + Class Component + Sass + Scoped Vue + Pug + TypeScript + Class Component + Scss + Scoped Vue + Pug + TypeScript + Class Component + Sass html head block head body nav block content block footer footer case whichFooter when 1 p Some footer content when 2 p Some other footer content default p Some other default footer content block scripts script(src'/my.js') script(src'/pets. Vue + Pug + TypeScript + Class Component + Scss Set up a conditional or case statement in your template block that checks the value of a variable. Vue + Pug + TypeScript + Class Component + Scoped Vue + Pug + Define Component + Stylus + Scoped Vue + Pug + Define Component + Less + Scoped Vue + Pug + Define Component + Sass + Scoped Vue + Pug + Define Component + Scss + Scoped Vue + Pug + Class Component + Stylus + Scoped Vue + Pug + Class Component + Less + Scoped This way, you can bind any HTML elements attribute to a value whether its.
#VUE PUG TEMPLATE HOW TO#
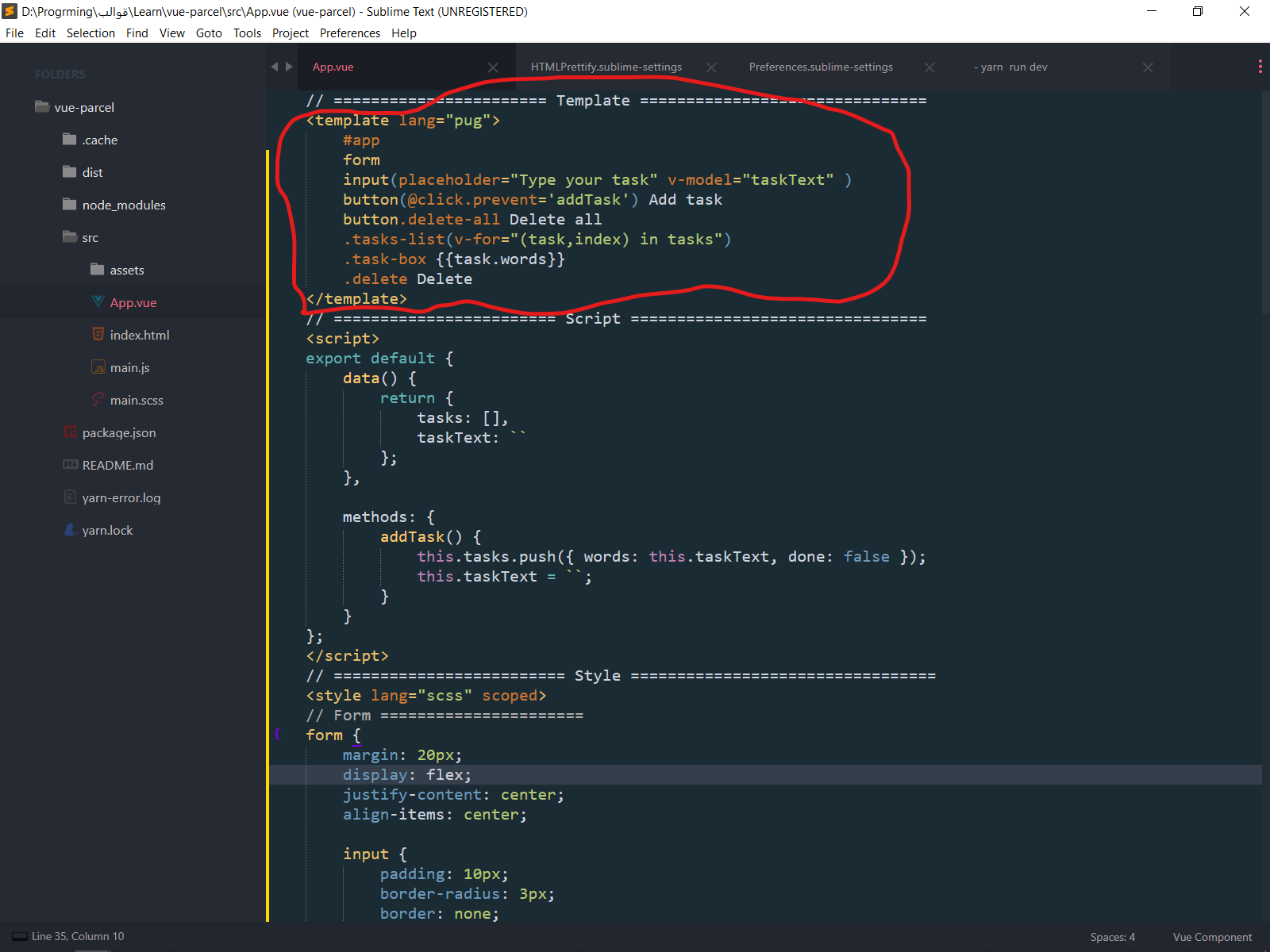
Vue + Pug + Class Component + Sass + Scoped How to reference data from vue,js pug template. Vue + Pug + Class Component + Scss + Scoped Snippets Logic Snippet List Base Snippets Snippet
#VUE PUG TEMPLATE CODE#


 0 kommentar(er)
0 kommentar(er)
